this documentation should be used starting with product versions bigger then Auction Factory 1.6.9 and Ads Factory 1.5.4
class FieldType_inputBox extends FactoryFieldTypes{
var $type_name = "TextBox";
var $class_name = "inputBox";
var $has_options = 0;
var $sql_type = "varchar";
var $length = 200;
var $_attributes = null;
var $_options = null;
function display($name, $id, $css_attributes="", $css_class="", $javascript_attributes="" ){
$attributes = $this->prepareAttributesString();
$css_class = $this->prepareClassName($css_class);
return "<input type=\"text\" name=\"$name\" id=\"$id\" $attributes class=\"$css_class\"
style=\"$css_attributes\" $javascript_attributes value=\"".htmlentities($this->value)."\" />";
}
function display_search($name, $id, $css_attributes="", $css_class="", $javascript_attributes="" ){
return $this->display($name, $id, $css_attributes, $css_class, $javascript_attributes );
}
}
You can add your check class as the input posted above. Customize the display and show search methods adding the name of the control to the fields.config.ini in the field_list= param .
You should have a class like:
class FieldType_checkBox extends FactoryFieldTypes
and add in the field_list "checkBox"
COLLECT MULTIPLE OPTIONS:
"overwrite the getVar method"
class FieldType_checkbox must have it's definition of the FactoryFieldTypes getVar method so the multiple options are collected all from $_POST.
"add the [] to the controller html field name "
A multiple optioned html control must have the name "name[]" instead of "name" in it's html output like bellow:
<input type="checkbox" name="mynice_name[]" value="value1" />
<input type="checkbox" name="mynice_name[]" value="value2" />
Note! A checkbox group is a multi option controlled by it's behavior - you can select more than one checkbox and all checkboxes refer to the same property.
PLUGIN EXAMPLE FOR A CHECKBOX FIELD:
class FieldType_checkbox extends FactoryFieldTypes{
var $type_name = "CheckBox";
var $class_name = "checkBox";
var $has_options = 1;
var $sql_type = "varchar";
var $length = 200;
var $_attributes = null;
var $_options = null;
function display($name, $id, $css_attributes="", $css_class="", $javascript_attributes="" ){
$this->value = explode(",", $this->value);
$css_class = $this->prepareClassName($css_class);
$ret = "";
if(count($this->_options))
foreach($this->_options as $k => $option){
$selected = " ";
if( in_array($option->option_name,$this->value) )
$selected = " checked=\"checked\" ";
$ret.= "<input type=\"checkbox\" name=\"{$name}[]\" id=\"$id\" $selected value=\"".htmlentities($option->option_name)."\" > ".$option->option_name;
}
return $ret;
}
function getVar($name){
return implode(",",FactoryLayer::getRequest( $_REQUEST, $name ));
}
function getValue(){
return $this->value;
}
}


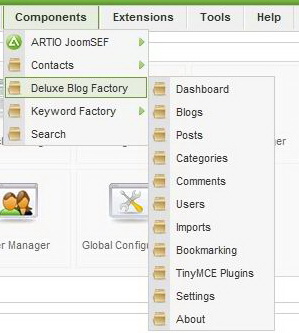
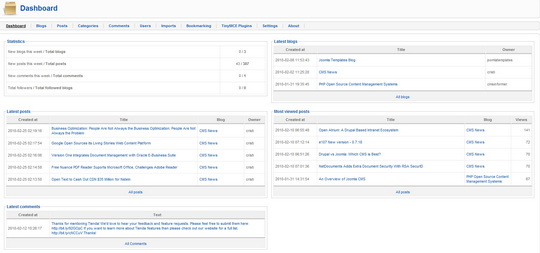
On the dashboard you can view the Statistics, latest blogs, posts, comments, and also the Most viewed posts. Clicking on All Posts/Comments/Blogs will take you to their respective section in the backend.

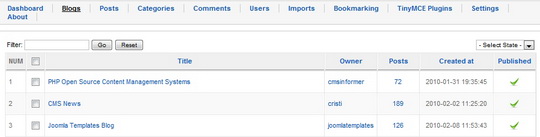
Blogs: Here you can view all the blogs on your website, publish or unpublish them and some information about the date they where created, by whom and number of posts in them.


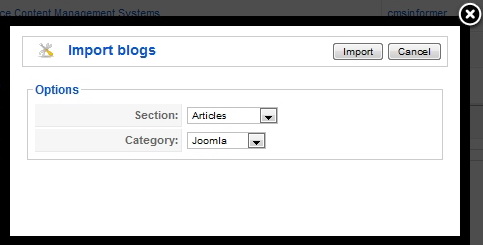
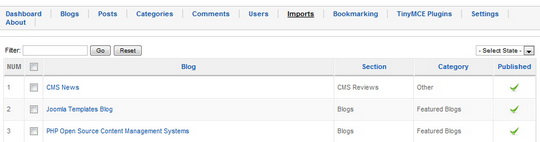
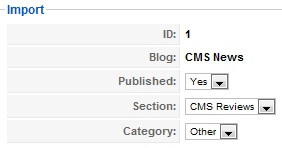
The Blogs page is also where you can import blog posts into Joomla! content, when someone writes an article in the imported blogs an article is also created in a Joomla! category.
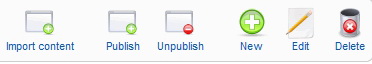
To import a blog just select the blog or blogs you want to import and click on Import content in the upper right corner of the page.

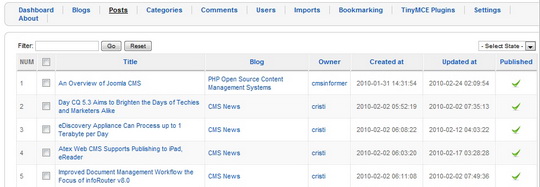
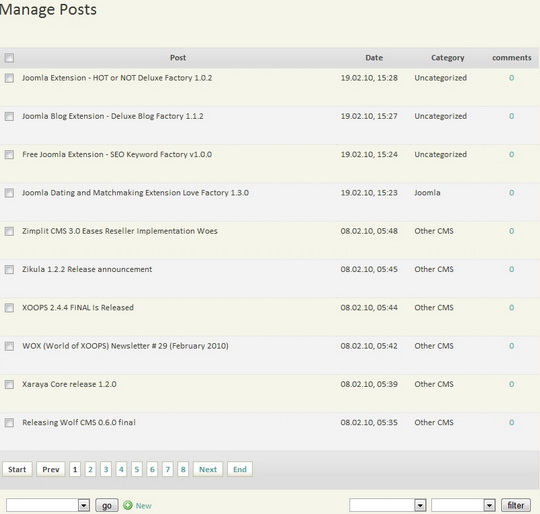
Posts: All the posts in your Deluxe Blog Factory component are found here.

You are shown some information about the posts, like the owner, date created, status and the blog it was posted in.


To view/edit a post click on it or check the box next to it and click on edit, this will open the detailed view.


Articles can also be created in the backend if desired by clicking on New in the upper right corner of the page, select the Blog you want it to be posted in, category, fill in the other fields and press Save.

As you can see the Import content and Publish/Unpublish buttons can also be found here, like in the Blogs section.
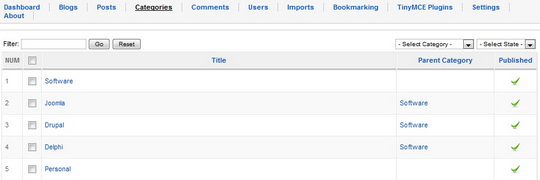
Categories: Creating the categories, with their sub-categories can be done here.

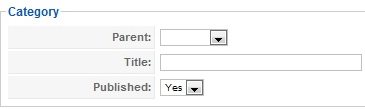
For a New Category press New and write the name you wish, assign it to a “Parent” (a category that comprises other small ones) and press save. You can only assign Main categories as Parents, main are those that are not under other categories.

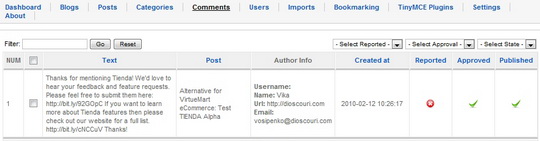
Comments: Here you can view all the comments made on posts. Who has made them, on what date, what post, the state and if it has been reported.


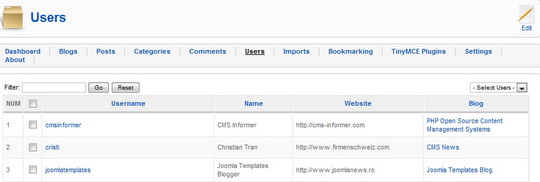
Users: Here you can find all the users on the blog and edit their info if you want, on the list you see their Name, Username, Website and Blog if they have one. You can filter to see only user with or without blogs if you want by selecting which in the -Select Users- dropbox.




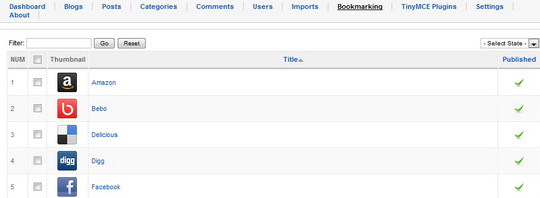
Bookmarking: Deluxe Blog Factory features a lot of Bookmarking sites (Digg, Twitter, etc.)
The bookmarks are shown on every post, you can choose which ones to use by publishing or unpublishing them,

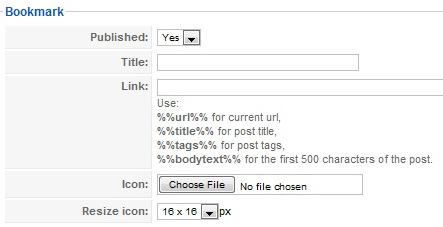
you can add others if you want by simply clicking New, in the upper right corner of the page, and filling in the required fields.

Tiny MCE Plugins: TinyMCE is a platform-independent Web-based JavaScript HTML WYSIWYG Editor control. You can install any Tiny MCA pluging you want, by default, Deluxe Blog Factory comes with Youtube plugins already installed.
Settings: Here is where you configure you Deluxe Blog Factory component.
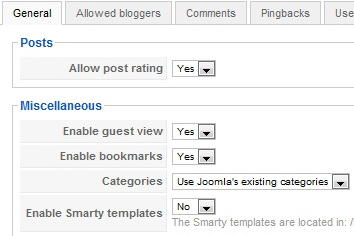
General: Some basic settings are found here, like:
- Post rating: Users can vote on every article on the website.
- Guest View: Choose if you allow guests to view content on the website.
- Bookmarks: Enable or disable bookmarks on posts.
- Categories: Select which categories to use.
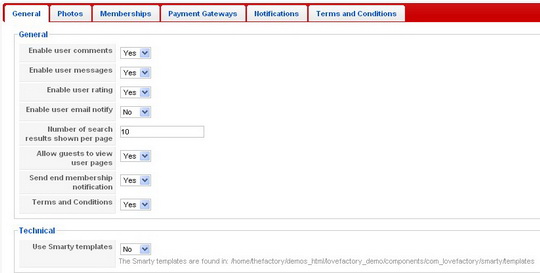
- Smarty templates: Enable or disable smarty templates.


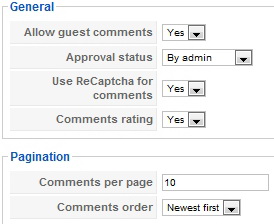
Comments: Here is where you set the commenting options:
- Guest comments: Choose if you allow guests comments on the website.
- Approval status: Choose who gets to approve comments, or auto approve.
- ReCaptcha: If you want ReCaptcha words on comments (anti-spam feature).
- Comments rating: If users can rate comments.
- Comments per page: How many comments to display on a single page.
- Comments order: Select if the Newest or Oldest comments are shown first.

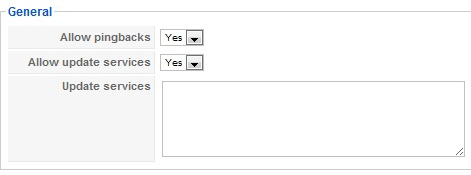
Pingbacks: Select if to allow pingbacks and update services.

A pingback is an XML-RPC request sent from Site A to Site B, when the author of a blog at Site A writes a post that links to Site B (via hyperlink). When Site B receives the notification, it automatically goes back to Site A checking for the existence of a live incoming link. If the link exists, the pingback is recorded successfully. Pingbacks are less prone to spam than trackbacks.
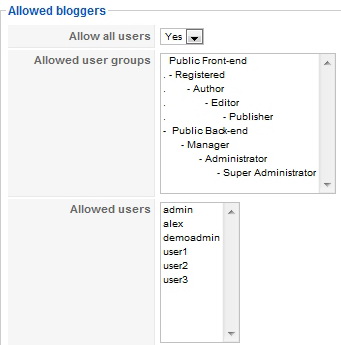
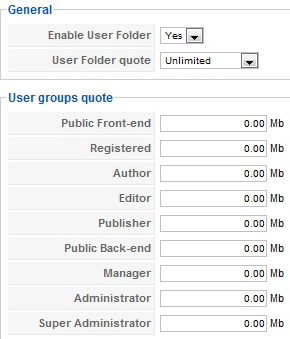
User Folders Quota: Here you can enable the user folders and choose if they are allowed unlimited space or a fixed amount. If you don't want all user classes to have unlimited quota you can type "-1" in the ones you want to give unlimited space and individually set it for every user group to the amount you want.

Avatars: Here you can select if you want to enable avatars and set the resolution. Deluxe Blog Factory also gives you the option to use Community Builder.
ReCaptcha: Deluxe Blog Factory uses ReCaptcha for anti spam, to enable it on your website you must register for an account on the ReCaptcha homepage and they will provide you with the required information to fill in the public and private key fields.

Banned words list: Here you type the words you don't want to be posted in comments, user comments that include words on this list will be rejected.

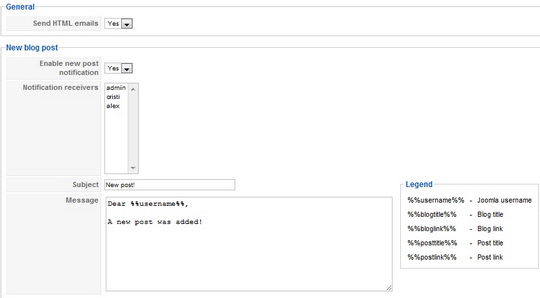
Notifications: Here you can set and enable the notification messages for all types of actions, like new posts, new blogs, reported comments. All notifications are sent via email.

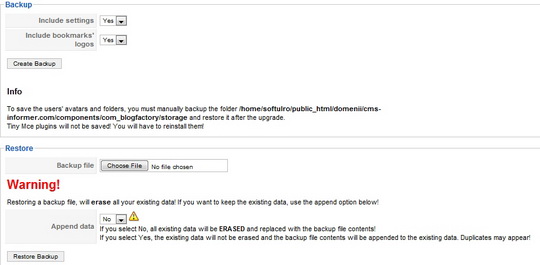
Backup and restore: This is where you create a backup or restore you Blog with a previous backup.

About: The About section shows you if there are any updates available, the latest announcements from The Factory and links.

Deluxe Blog Factory is a multi user blogging component from The Factory developed for Joomla! 1.5. Deluxe Blog Factory comes with everything you need for blogging so you do not need to install additional extensions, everything is found within the Blog Factory component.
- Multi Blogging: unlimited number of users can have blogs on the same website.
- Comments with integrated Captcha words to prevent spam.
- Fully SEF and SEO oriented, SEF urls.
- Import Blogs into Joomla content.
- Full control over the Blog component from the administrator backend.
- Follow other blogs and be followed.
- Social networking websites bookmarking.
Before you can start blogging you first have to create an account, click on Create an account, usually located on the Login Form.

A Registration form should appear looking like this:

All fields are mandatory and should be entered correctly, depending on the website settings the account will be activated instantly, by email or by an administrator. The Username is the one you will be using for logging in.

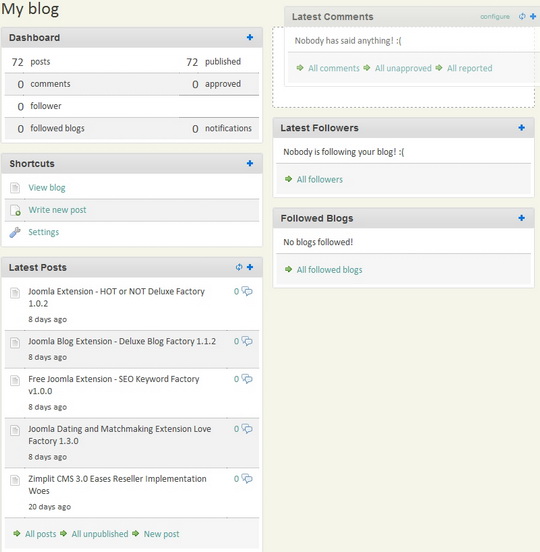
After registering a blog you can go to My Blog Dashboard to see the content of your blog, comments and followers.

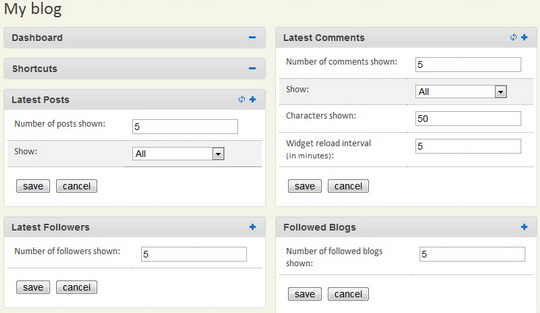
The Deluxe Blog Factory component has a Web 2.0 Dashboard that allows you to drag and arrange the panels as you wish only by clicking and dragging with your mouse. You can hide or show any panel by clicking on the + sign found in the right corner of each panel. The Latest Posts and Comments panels also have an individual refresh button so you don't have to refresh the entire page to see the latest comments or posts.


For instance the Latest Comments panel has the option to choose how many characters of the comments to show if a specific comment exceeds the set amount. You can also set the widget reload interval in minutes. When you are done with the configuration press "save" or "cancel" to return to the normal view. Each panel loads and refreshes individually so you don't have to worry about losing changes made to another panel if you are editing more than one at a time.
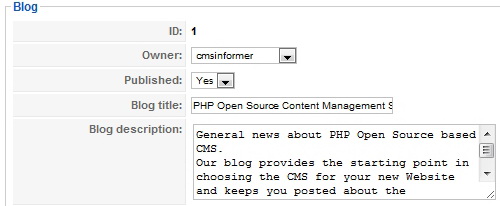
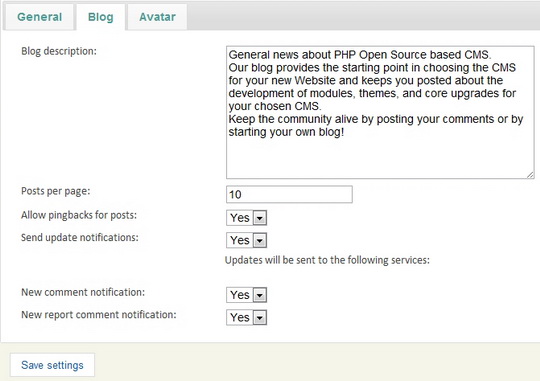
In the Settings page of the Deluxe Blog Factory component you can find General and Avatar settings, and Blog settings if you have a blog created.

Under the Blog page you will find the Blog description, number of posts per page, pingbacks, update notifications, comment notification and report notification.

Selecting "No" for "Send update notifications" will disable both the new comment and report comment notifications.

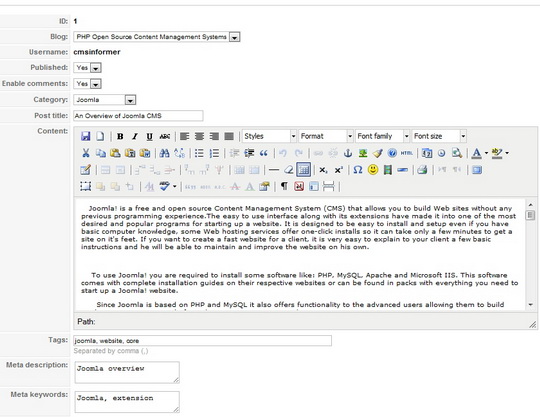
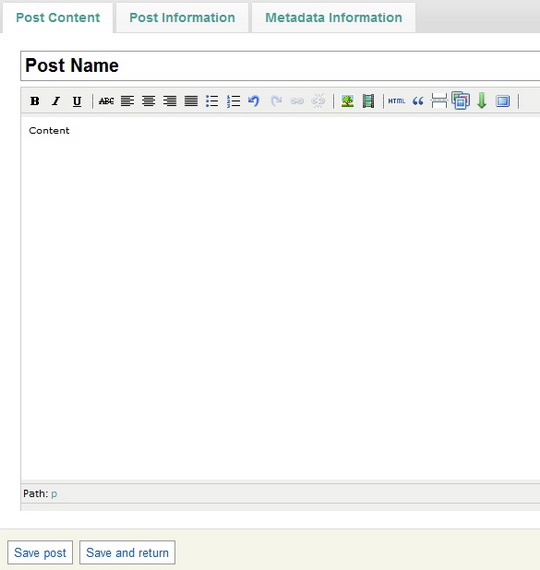
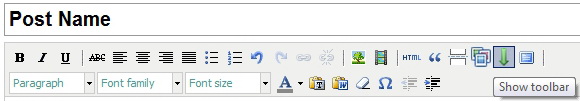
Under the Post Content section you have the Name and the main body of the post, where you write the actual article. On the toolbar under the Name you have a few text features and Media management. Clicking on the green downward arrow opens the second toolbar with extra text editing features like font or text color.


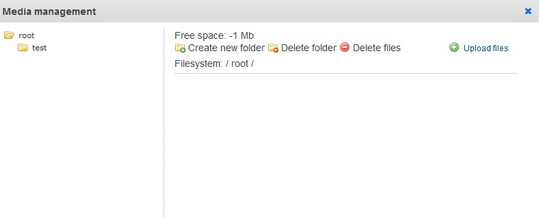
To access the Media management panel click on the respective thumbnail and the folder manager will pop up.

You can add as many folders as you want, delete them and upload files to a file. When you upload files they will be stored in the folder you are browsing at that time. Moving files can be done by clicking on the item, dragging and dropping it over the folder you want to move it in.


Now that you have uploaded content on the website, you can use it in any post without having to look for it on your hard drive or use the files when you don't have access to your computer.


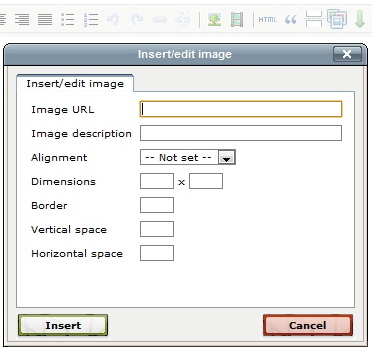
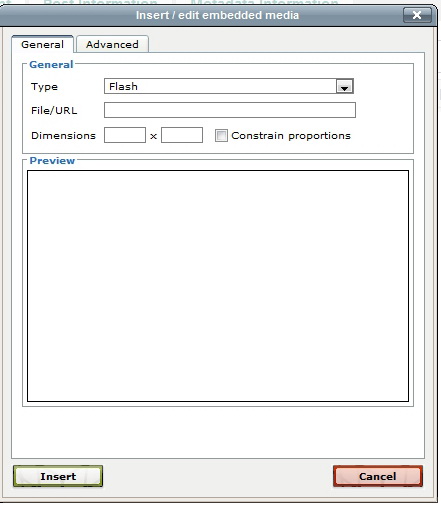
This is used for adding images located on the internet, just paste the link of the picture in the Image URL space. There are also some alignment and dimension options available.


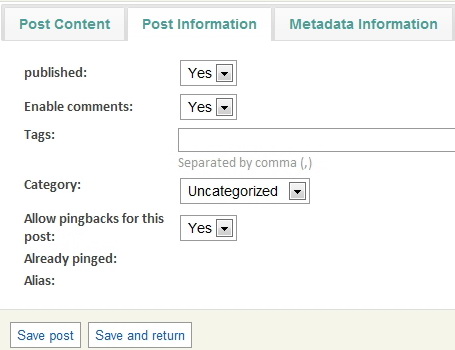
When you are done adding content to the post you should go to the Post Information tab and add tags, choose category, select if you want to allow others to write comments on your post or allow pingbacks.

Optionally you can add Metadata Information like a description and keywords.

After you are done with everything click on "Save post" or "Save and return" which will return you to the previous page. You can edit posts from the dashboard in the Latest Posts panel or by clicking on the edit icon when viewing the post in your blog.The button is located under the post.


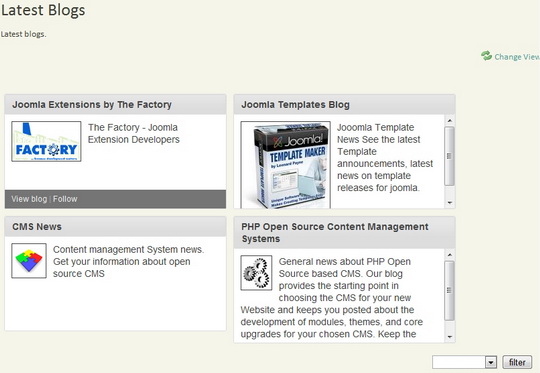
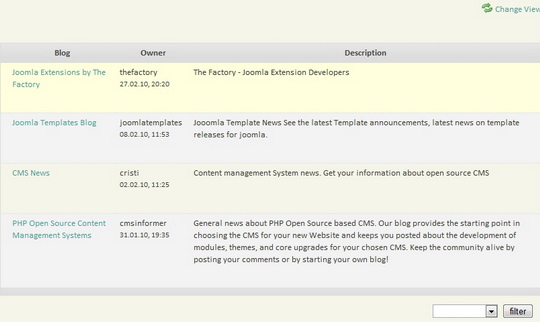
If you want the blogs can be shown either in thumbnail mode or in a list where the owner is also shown by clicking on "Change View". If you want you can view only the blogs you are currently following by using the filter.

By hovering your mouse over a certain blog, a bar with the View blog and Follow options will appear. If you select to follow a blog you will be announced if the owner posts anything new, the notification is sent via email.
To view the specific blog click on View blog or the blog name, depending on the view you chose.

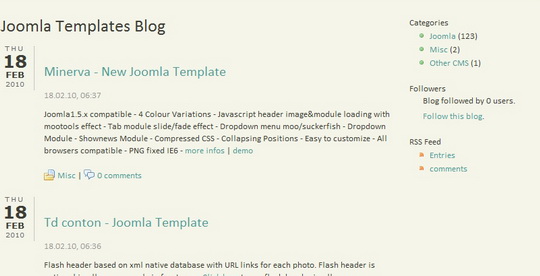
Here you see all the articles on that blog along with some Category options, its followers and the RSS feed. Under each article its category and number of comments is shown. If you click on a specific category only the posts under that category will be shown, to view all the posts again click on the "all categories" text that will appear under the name of the blog.


Here you see the whole post along with its tags, category, comments, rating, the Bookmarks and who posted it under what blog.
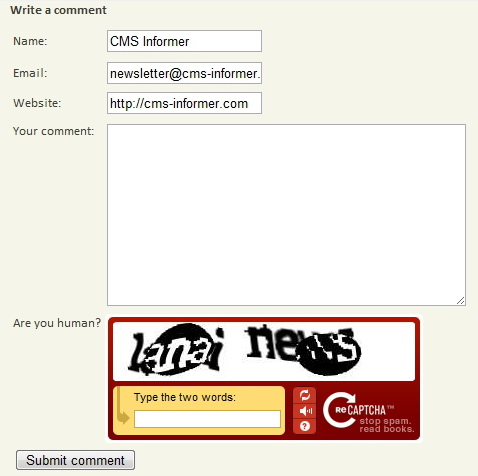
If you want to submit a comment just fill in the fields in the "Write a comment" section, enter the correct Captcha word and click Submit. Comment may have to be approved by the blog owner or the administrator of the website.

To view the latest posts on the website click on Latest Posts on the main menu, this will show you a list with all the blogs in order from the last posted to oldest. All posts from all blogs are shown here, they can be filtered the same way as in the Blog view by clicking on the category or blog name of the respective post.
The Deluxe Blog Factory component comes with seven modules for easy display and management of content on your website: Tag Cloud, Random Blogs, Latest posts, Top Active blogs, Top Rated Blogs, Top Rated Posts and Search.
Revised "Deluxe Blog Factory" version 1.1.1.
Positions Management
What is a position?
A "position" is an area of the component Smarty template where certain fields assigned to it will automatically render and display.
At installation of Ads Factory 1.5.0 there are by default installed two positions and included in the templates of their scope:
- Listing Middle ( listingmiddle ) in t_listadds.tpl
- Details Page Header ( defdetailspageheader ) in t_details_add.tpl
A position, in order to display fields must
- exist in database ( check in Positions / Position Definitions Manager ); for achieving that read this
- have the Smarty snippet that include the position ( ex: {include file='elements/display_fields.tpl' position='listingmiddle' this_add=$item->id} ); for achieving that read this
- have fields assigned to it
Management of positions
Management of positions implies creation new positions or editing a field display from a position.
Access to this section is from Sections / Page positions:

Creating New positions
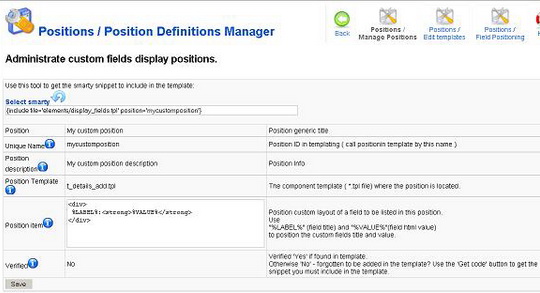
Press the "New position" link from the "Page positions" section and fill the details of the new to be created position.
Of importance are the unique name field, the template for wich the position is and the Position item layout.
Verify is just a flag that get's setup to "Yes" on the first loading of a page with the position on it. 
A position can be deleted. The snippet code is left to be cleared manually. ( for cleaning template should be): after deleting the database records of the position you will be pointed for the snippet to look for in the template.
Position displaying in templates
After a position information is stored in the database, the position must be included in the template in the area you need / like.
If you are familiar with HTML this should be very simple.
Otherwise a look on the template will give you a hint on location areas of the template for that actual HTML knowledge not been necessary.
For instance if you want your new position bellow the category name when looking at the details page, it is kind expectable to search in the t_details_add.tpl for "category" or "cat" or "catname" occurrences and see if it sounds with what do you see on the page.
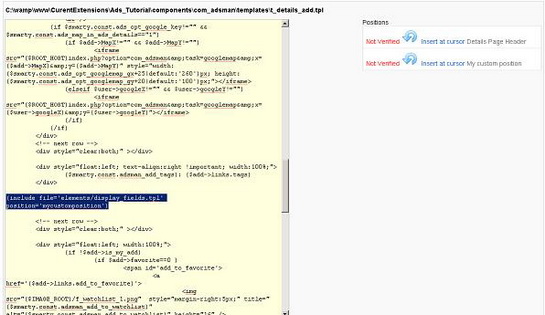
If you are using the template editor from the component, point your cursor there and insert the position with the snippet tool
or insert the actual Smarty if you have it in clipboard.
Evidently you can use any PHP / text editor for inserting the Smarty position code.

Observations
Debugging / previewing a position place: Instead of introducing the position Smarty snippet you can insert some valid HTML just to see how it will be visualized on front.
Inserting something like : LABEL : VALUE should give you a visual on how it would look when it will be rendered with fields.
Adding surrounding HTML, CSS properties: The "Insert at cursor" tool just inserts the position renderer meaning this:
{include file='elements/display_fields.tpl' position='defdetailspageheader'}
You could add extra html arround this like:
<div>
{include file='elements/display_fields.tpl' position='defdetailspageheader'}
</div>
Or CSS properties
<span style="color:#DEDEDE important!;" >
{include file='elements/display_fields.tpl' position='defdetailspageheader'}
</span>
Or even JavaScript
<p onmouseover="alert('These are some custom fields!');" >
{include file='elements/display_fields.tpl' position='defdetailspageheader'}
</p>The snippet must be inserted in HTML valid positions:
Some of the infinite examples of invalid positions ( see where "HERE" is ):
-
<a href="/HERE">Some link</a>
-
{$add->wash_hands HERE} -
<table>
HERE
<tr>
HERE
<td>bla bla</td>
HERE
<td>bla bla</td>
</tr>
</table>
For the listing templates: The snippet must be inserted between the {foreach} smarty tags ( {foreach .. } and {/foreach} ) so the custom fields of each item will be displayed!
Custom Fields assigning to positions
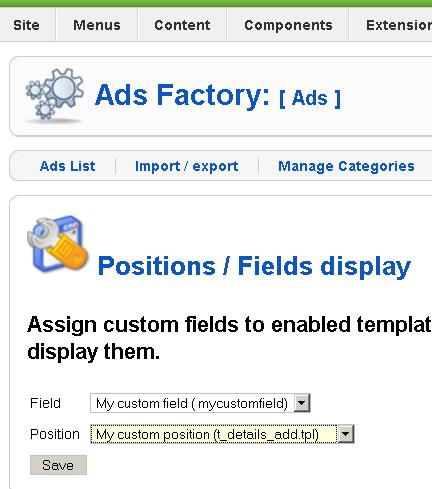
Custom fields can be setup to be displayed automatically to a certain position by just assigning the field to that position. For Ads Factory 1.5.0 new installations, there can already be assigned fields to the default installed positions (Listing Middle - listingmiddle and Details Page Header - defdetailspageheader). When other positions created, fields can be assigned to those too.

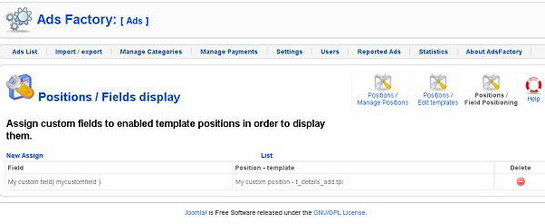
In section "Positions / Fields positioning" you can do this:

A field can be assigned to all the positions available.
Revised "Ads Factory" version 1.5.0.
- General: these are the general settings for the Love Factory Joomla 1.5 component.
- Enable user comments: Choose whether or not users can post comments on profiles.
- Enable user messages: Choose whether or not users can send each other messages.
- Enable user rating: Enable or disable the rating system for each profile.
- Enable user email notify: If enabled users receive notifications via email.
- Nr. of search results shown per page: How many matches will be shown per page when searching.
- Allow guests to view user pages: This enables people without an account to view profiles.
- Send end membership notification: An email notification will be sent to the user at membership expiration if enabled.
- Terms and Conditions: Users will be required to accept the Terms and Conditions when creating an account.

- Photos: here you can set the pictures and thumbnails maximum resolutions.

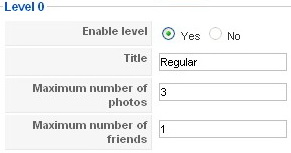
- Memberships: The Love Factory component features up to 4 User Levels that allow you to set the maximum number of photos and friends that rank of user can have, 0 is for unlimited. Each Level can be disabled or enabled and given a Title.

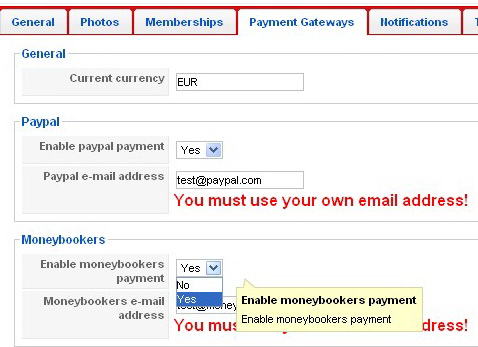
- Payment Gateways: For payments you can opt between using PayPal, MoneyBookers or both. To choose which you want to use select yes or no in the Enable tab of the respective gateway. Enter you own email address, set the currency and you can to go the Pricing area where you can configure the Membership Plans.

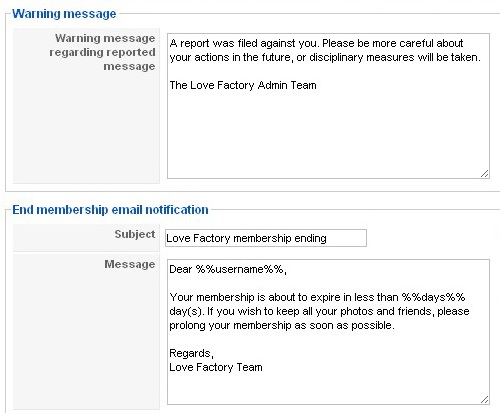
- Notifications: Here you can write the template messages that will be sent to users for for reports or membership expiration notification.

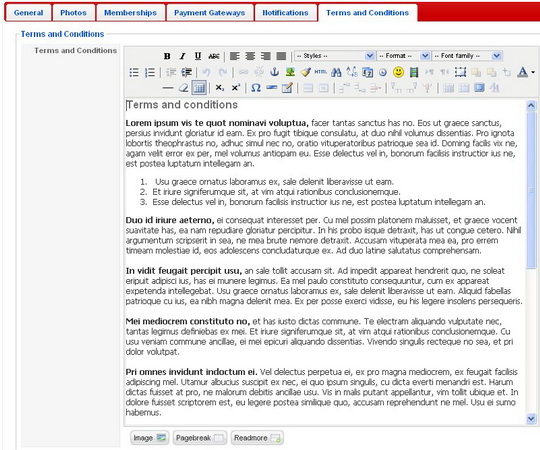
- Terms and Conditions: If enabled from the General Settings tab, users will be required to agree to the Terms and Conditions you write here.